Miami HEAT
Mobile App Design
Miami HEAT
Mobile App Design
Project: Mobile App Design
Project: Mobile App Design
Project: Mobile App Design
Role: Senior Experience Designer
Role: Senior Experience Designer
Role: Senior Experience Designer
Agency: SapientNitro
Agency: SapientNitro
Agency: SapientNitro
THE CHALLENGE
THE CHALLENGE
The Miami Heat needed to connect closer to their followers and offer a seamless game experience regardless where the fans where located (at home or at the arena). We were tasked to create a truly mobile ecosystem that contains commerce features as well as engage the diverse type of fans.
The Miami Heat needed to connect closer to their followers and offer a seamless game experience regardless where the fans where located (at home or at the arena). We were tasked to create a truly mobile ecosystem that contains commerce features as well as engage the diverse type of fans.
THE DESIGN PROCESS
THE DESIGN PROCESS
CONCEPT
CONCEPT

We created a mobile app that cover the basics, stats, scores and when users are at the Heat Arena, the app will be the control of their needs, tickets, map and wallet.
We created a mobile app that cover the basics, stats, scores and when users are at the Heat Arena, the app will be the control of their needs, tickets, map and wallet.

But what it makes this experience almost addictive is "The HEAT stream" a personalize experience based on the self-selection of fan type, location (at the arena, at home) and time (pre game, game day, off season, etc.)
But what it makes this experience almost addictive is "The HEAT stream" a personalize experience based on the self-selection of fan type, location (at the arena, at home) and time (pre game, game day, off season, etc.)
DESIGN PROCESS
DESIGN

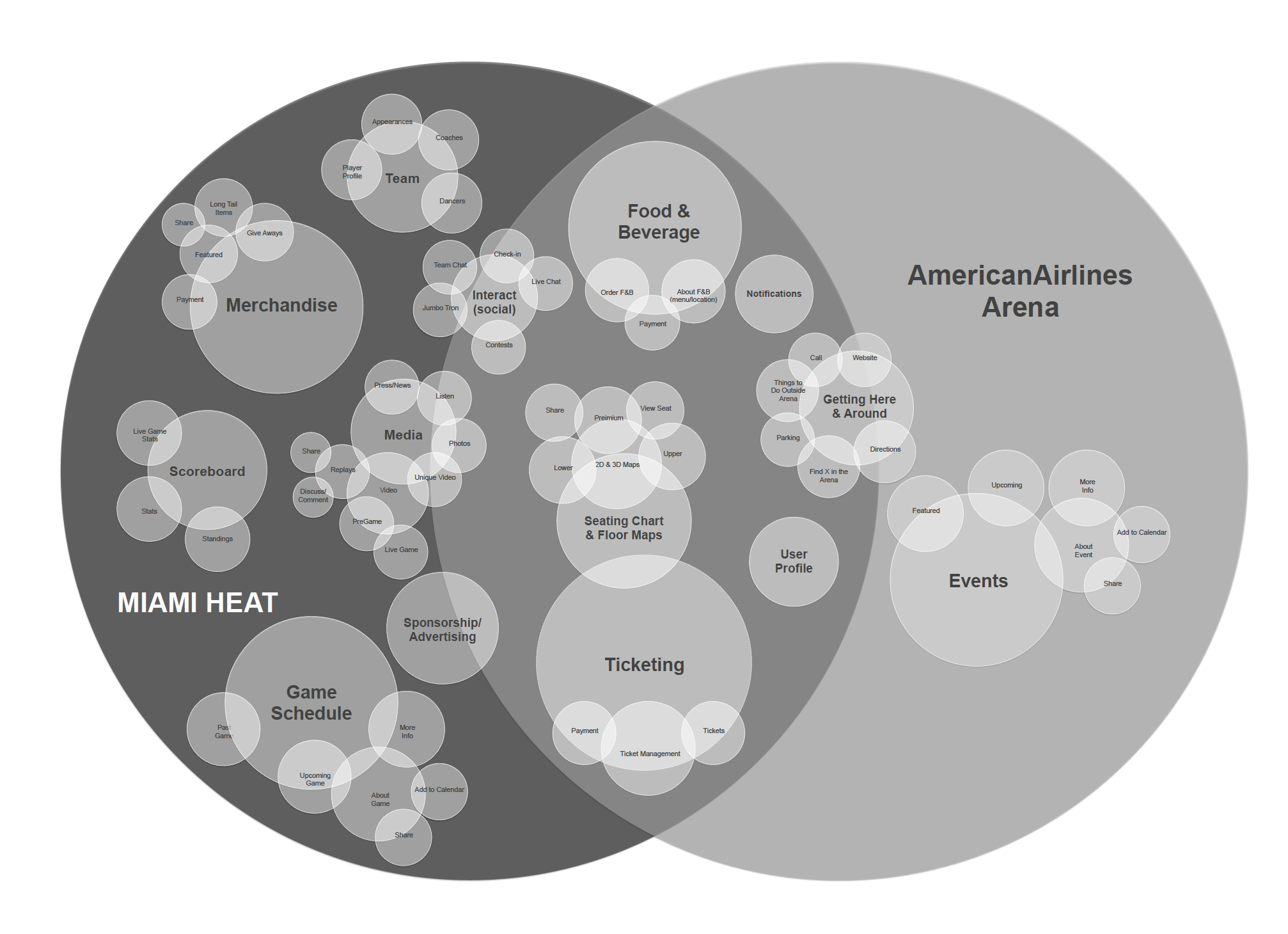
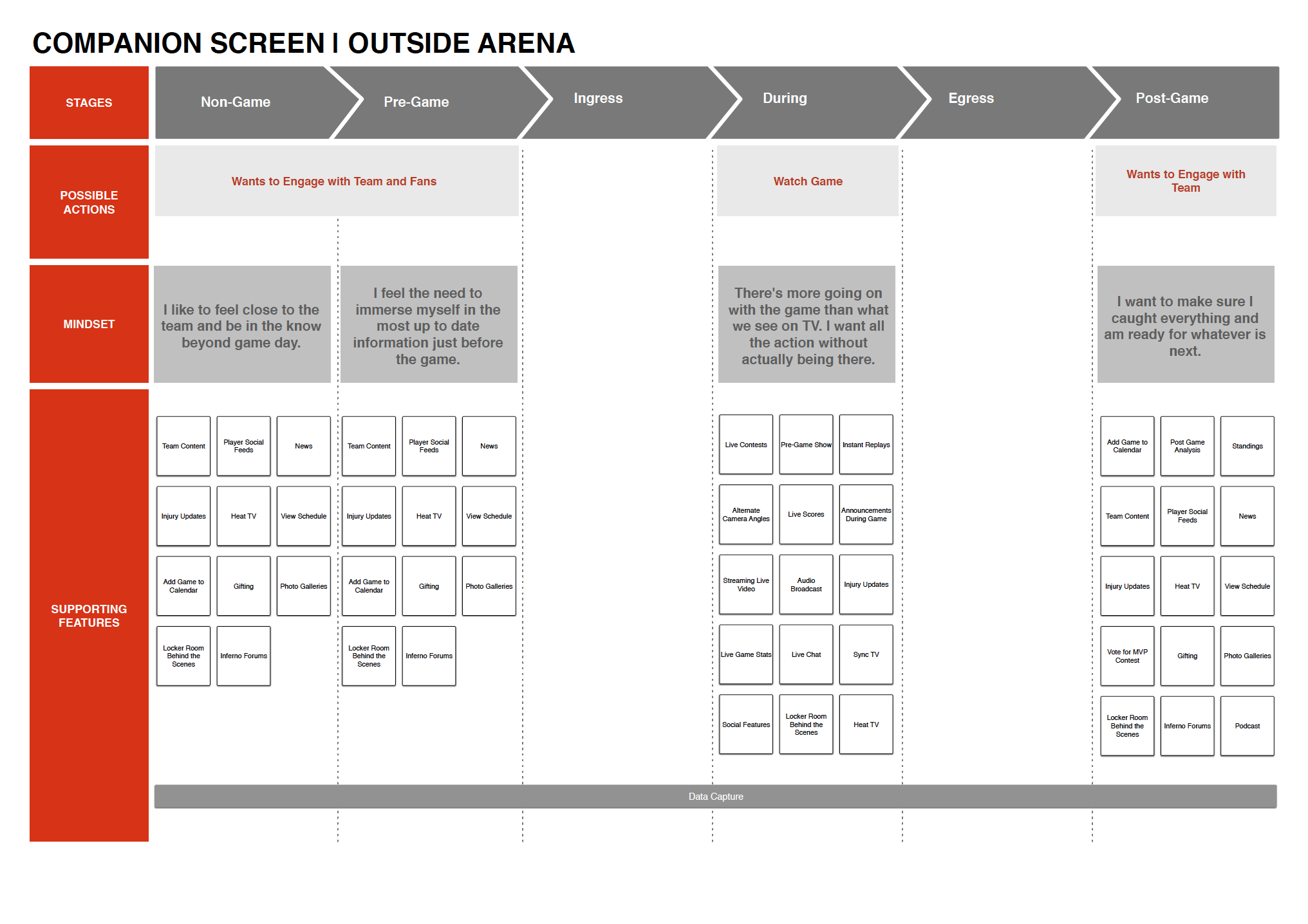
As part of our design process we created a concept map to identify and prioritize the features and content of the app.
Also created very detailed user journeys to understand user behaviors during, pre and post the game, as well as the difference based on location. This allowed us to create a successful information architecture to react to the different factors of personalization.
As part of our design process we created a concept map to identify and prioritize the features and content of the app.
Also created very detailed user journeys to understand user behaviors during, pre and post the game, as well as the difference based on location. This allowed us to create a successful information architecture to react to the different factors of personalization.



DESIGN HIGHLIGHTS
DESIGN HIGHLIGHTS
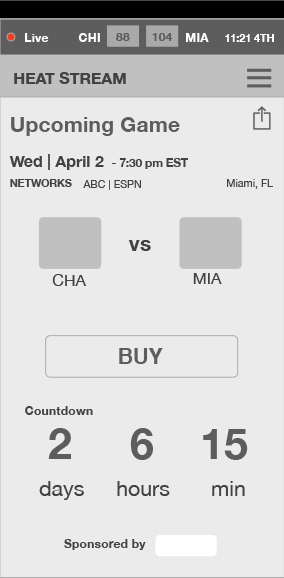
Omnipresent live game time and score
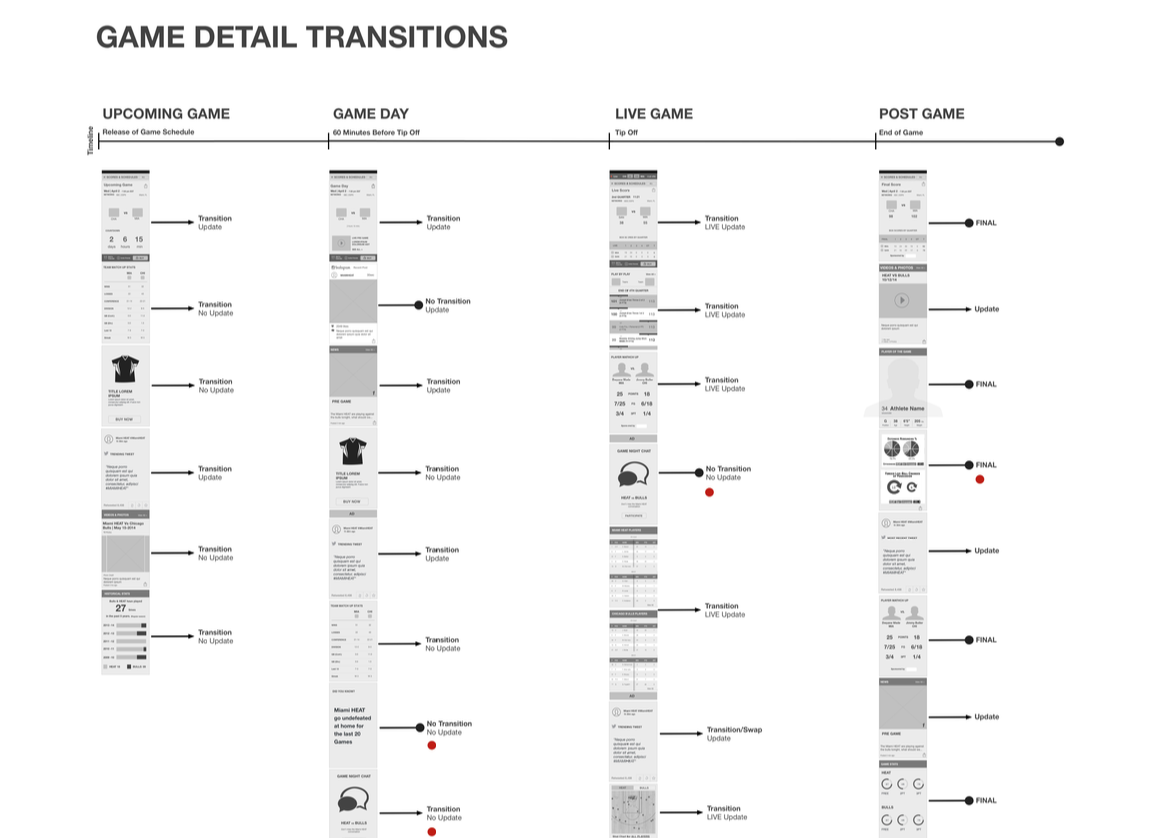
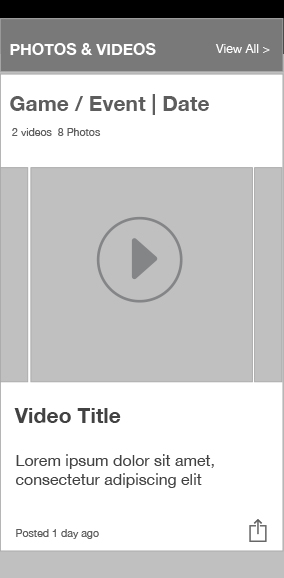
Easy to diggest design system, one module at the time
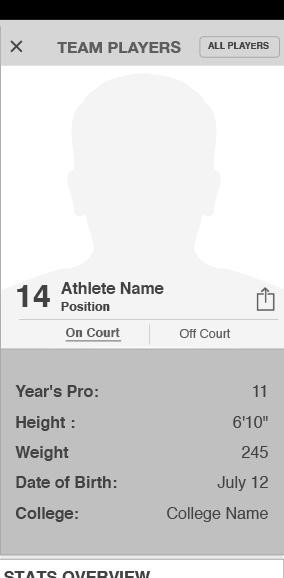
Unique modules per each type of content: video, news, scores and schedules, trivia, trending social media posts and contests
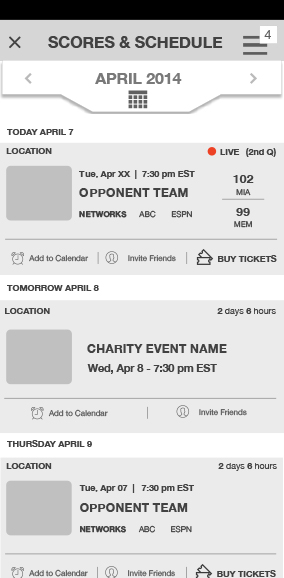
Smart Modules that react to the circustance of the game and display relevant information like game countdown, game highlights, play by play, etc.
Contextual actions based on the app section for example, buy tickets and add to calendar are tight to the scores and schedule section
The App Menu prioritizes navigation based on most common user needs, including Wallet and Tickets shortcut buttons
Omnipresent live game time and score
Easy to diggest design system, one module at the time
Unique modules per each type of content: video, news, scores and schedules, trivia, trending social media posts and contests
Smart Modules that react to the circustance of the game and display relevant information like game countdown, game highlights, play by play, etc.
Contextual actions based on the app section for example, buy tickets and add to calendar are tight to the scores and schedule section
The App Menu prioritizes navigation based on most common user needs, including Wallet and Tickets shortcut buttons




TEST

We had 3 main testing moments.
- The first moment was to test the design system and some features with one of ones interviews
- The second moment was to stress test our design with the back end, we needed to measure how fast the live score or a video highlight will be reflected on the app and adapt the design accordantly
- Lastly, after the app launch we got the opportunity to be part of the app “squad” and provide help to guests at the arena to set up their app or solve some of the questions they had. With the time we collected some insights that informed enhancements of the next release.
We had 3 main testing moments.
- The first moment was to test the design system and some features with one of ones interviews
- The second moment was to stress test our design with the back end, we needed to measure how fast the live score or a video highlight will be reflected on the app and adapt the design accordantly
- Lastly, after the app launch we got the opportunity to be part of the app “squad” and provide help to guests at the arena to set up their app or solve some of the questions they had. With the time we collected some insights that informed enhancements of the next release.


RESULTS
During the first months after launch users spend an average of 5 minutes per session watched over 120 thousand videos and bought over 43 thousand tickets.
RECOGNITION:
- 2017 WEBBY AWARD WINNER - SPORT APPS
- W3 Awards 2016
- MMA the Smarties 2016
- iab mixx 2016
During the first months after launch users spend an average of 5 minutes per session watched over 120 thousand videos and bought over 43 thousand tickets.
RECOGNITION:
- 2017 WEBBY AWARD WINNER - SPORT APPS
- W3 Awards 2016
- MMA the Smarties 2016
- iab mixx 2016
CASE STUDY VIDEO
CASE STUDY VIDEO
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!