Bal Harbour Shops
Website Redesign
Bal Harbour Shops
Website Redesign
Project: Website Redesign
Project: Website Redesign
Role: Experience Lead
Role: Experience Lead
Agency: Brand Lab
Agency: Brand Lab
Agency: Brand Lab
OVERVIEW
OVERVIEW
OVERVIEW
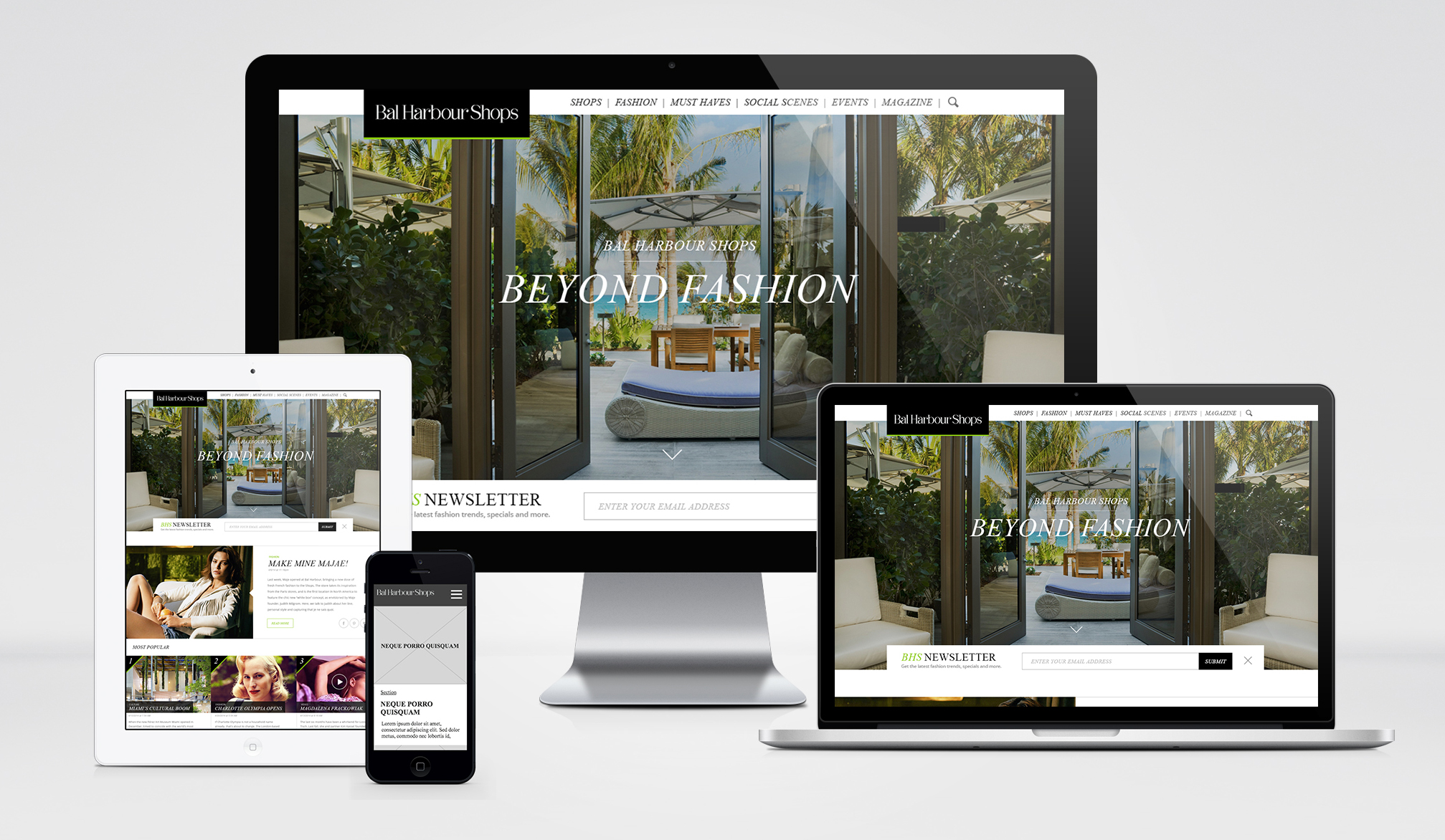
Bal Harbour Shops is an open-air shopping mall in Florida, known for their ultra luxury stores and high end boutiques. They needed a website redesign where users could find the latest tendencies on fashion, upcoming events. As well as utilitarian information like the directory, store hours and directions.
We created a unified experience thought out different devices, where the content has a proper hierarchy with an easy and fast access to all the sections.
Bal Harbour Shops is an open-air shopping mall in Florida, known for their ultra luxury stores and high end boutiques. They needed a website redesign where users could find the latest tendencies on fashion, upcoming events. As well as utilitarian information like the directory, store hours and directions.
We created a unified experience thought out different devices, where the content has a proper hierarchy with an easy and fast access to all the sections.
Bal Harbour Shops is an open-air shopping mall in Florida, known for their ultra luxury stores and high end boutiques. They needed a website redesign where users could find the latest tendencies on fashion, upcoming events. As well as, utilitarian information like the directory, store hours and directions.
We created a unified experience thought out different devices, where the content has a proper hierarchy with an easy and fast access to all the sections.

DESIGN HIGHLIGHTS
DESIGN HIGHLIGHTS
DESIGN HIGHLIGHTS

Intuitive user experience across devices and all facets of the site
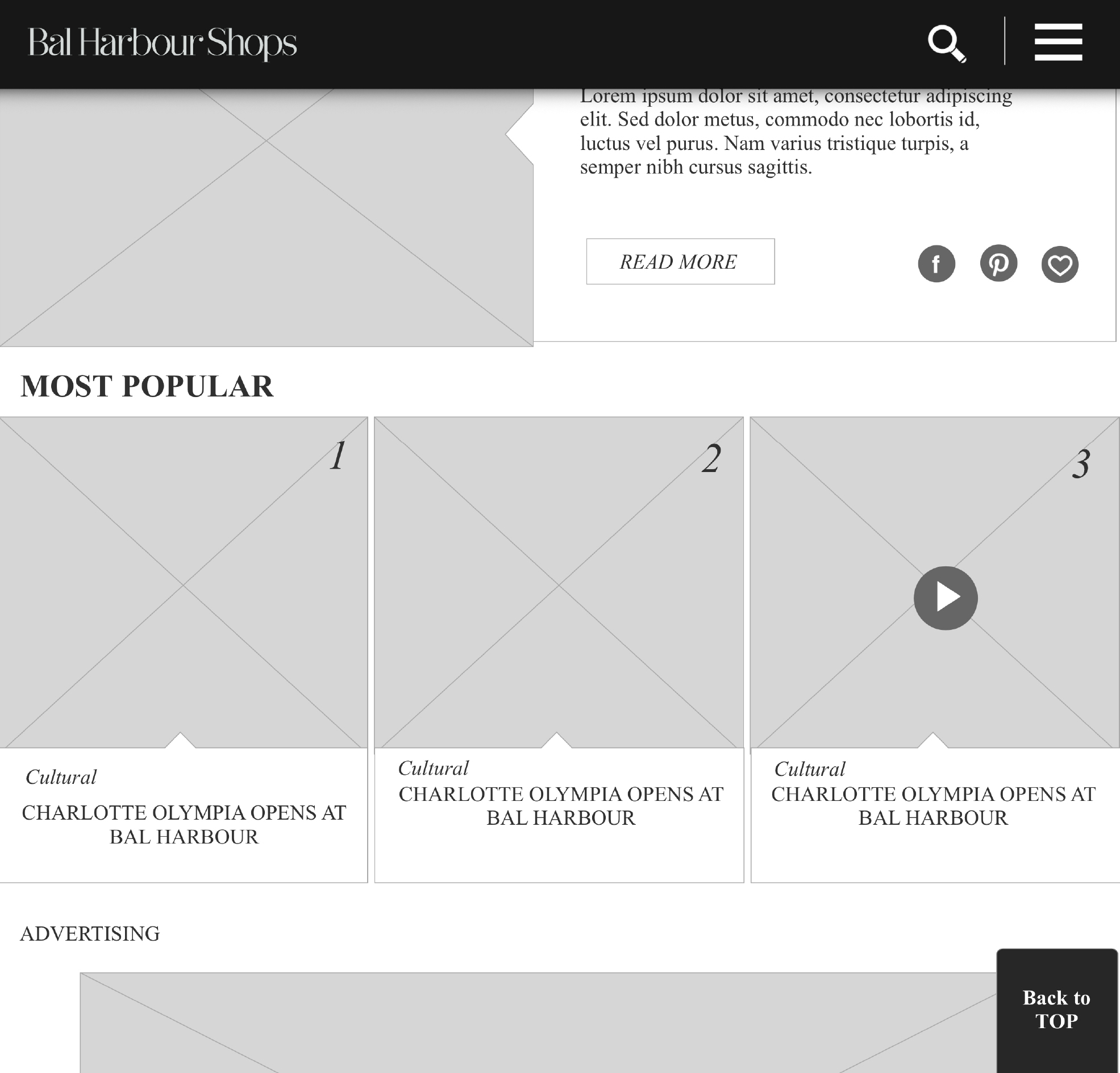
Easy and fast access to the navigation (Persistent top navigation and omnipresent back to top CTA)
It has a clear content hierarchy
Uses videos in context within sections like most popular
Intuitive user experience across devices and all facets of the site
Easy and fast access to the navigation (Persistent top navigation and omnipresent back to top CTA)
It has a clear content hierarchy
Uses videos in context within sections like most popular
Intuitive user experience across devices and all facets of the site
Easy and fast access to the navigation (Persistent top navigation and omnipresent back to top CTA)
It has a clear content hierarchy
Uses videos in context within sections like most popular
Intuitive user experience across devices and all facets of the site
Easy and fast access to the navigation (Persistent top navigation and omnipresent back to top CTA)
It has a clear content hierarchy
Uses videos in context within sections like most popular
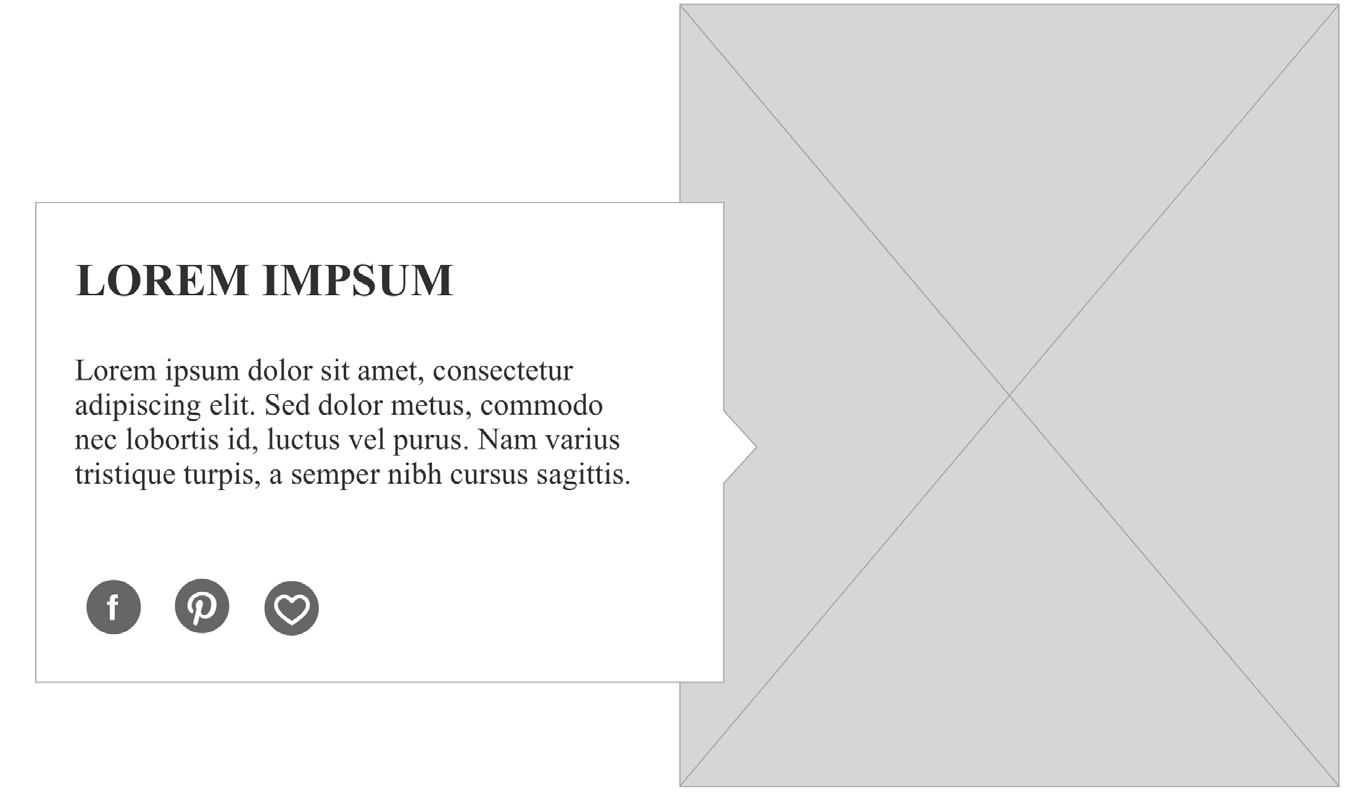
Treats every page is a Home Page
Modular systems makes design easy to operationalize, customize and scale
Treats every page is a Home Page
Modular systems makes design easy to operationalize, customize and scale
Treats every page is a Home Page
Modular systems makes design easy to operationalize, customize and scale
Treats every page is a Home Page
Modular systems makes design easy to operationalize, customize and scale

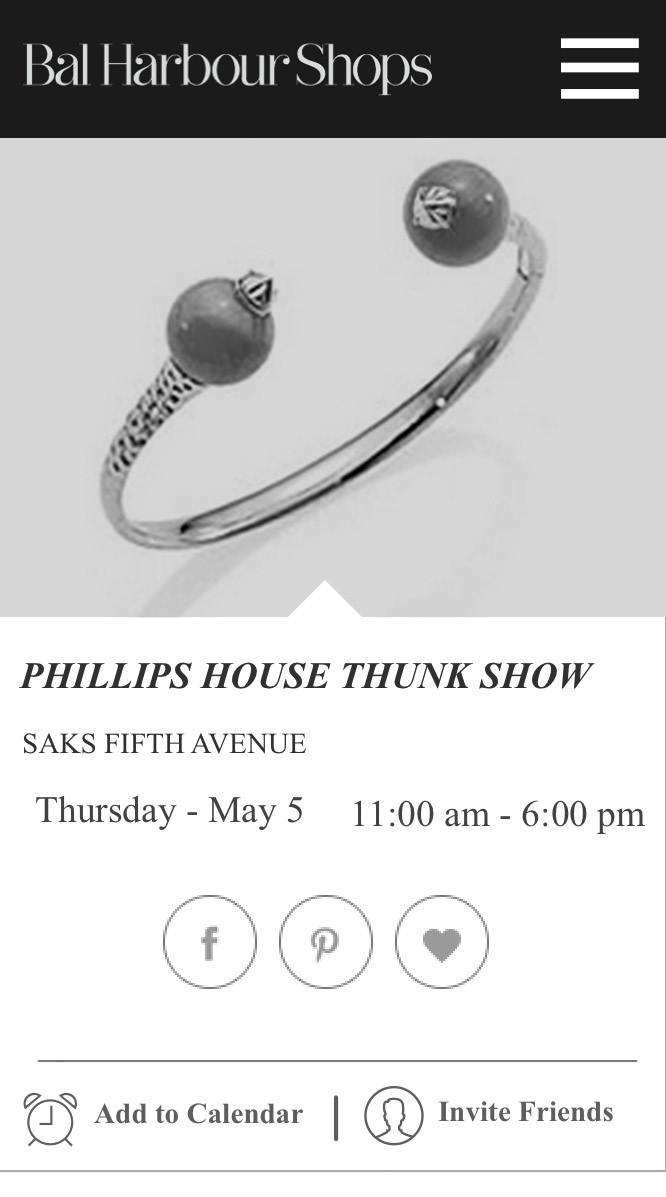
Displays enough description to the stories at a glance
Provides different ways to share and save. (social media, add to calendar, invite friends, add to favorites, etc)
Displays enough description to the stories at a glance
Provides different ways to share and save. (social media, add to calendar, invite friends, add to favorites, etc)
Displays enough description to the stories at a glance
Provides different ways to share and save. (social media, add to calendar, invite friends, add to favorites, etc)


Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!